Responsive Tasarım;
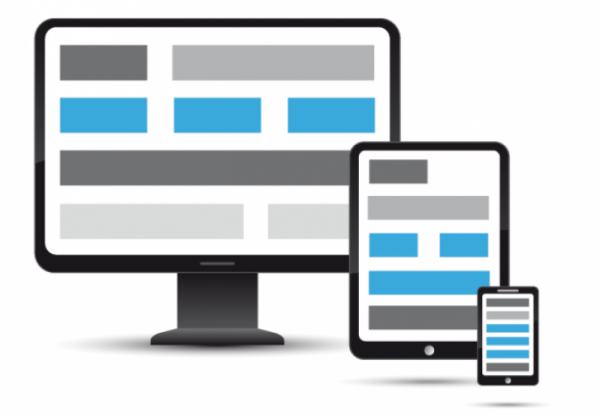
Kullanıcının girdiği ekran boyutlarına uyumlu tasarımlardır. Yani siz tablet,telefon bilgisayardan girdiğinizde o cihaza uyumlu hale gelen ve yapılan tasarım ekrana tam olarak oturan sorumlu tasarımlardır. 3 aşamada yapılır;
* Bilgisayar ekranlarına uyumlu
* Tablet boyutlarına uyumlu
* Telefon boyutlarına uyumlu
İngilizce’de “Responsive” kavramı “Sorumlu” anlamına geldiğinden dolayı bu isim kullanılmıştır.
Responsive Tasarımının Faydaları;
Kullanım Kolaylığı ve Mobil Ziyaretçi Akışı
Örneğin şirketiniz veya kobiniz için bir web siteniz var ve varsayalım ki müşteri adaylarınızdan birisi sizin telefon numaranızı bulmak istedi ve telefondan direk sizin web sitenizdeki iletişim sayfasını rahat rahat görüntüledi. Bu sizin için bir avantajdır. Ne kadar "ne fark edicek" desenizde sadece telefon numaranızı bulmak için girmeyeceklerdir ürünlerinizi görmek için, sizin hakkınızda bilgilere erişebilmek için girecekler ve siz potansiyel müşteri adayınıza ne kadar kolaylık sağlarsanız o kadar olumlu geri bildirim almış olursunuz.
Arama Motoru Optimizasyonu (SEO)
Tabii yenilik, güzellik olur da Google bunu değerlendirmez mi? İllaki değerlendirir. Responsive tasarım kullanılan web sitelerinde kullanıcı geri dönüşü daha fazla olduğu için ve kullanıcı dostu olduğu için Google botları sevap hanenize bir sevap daha ekliyor.